6 проверенных способов увеличить конверсию на мобильном сайте

Содержание:
Содержание:
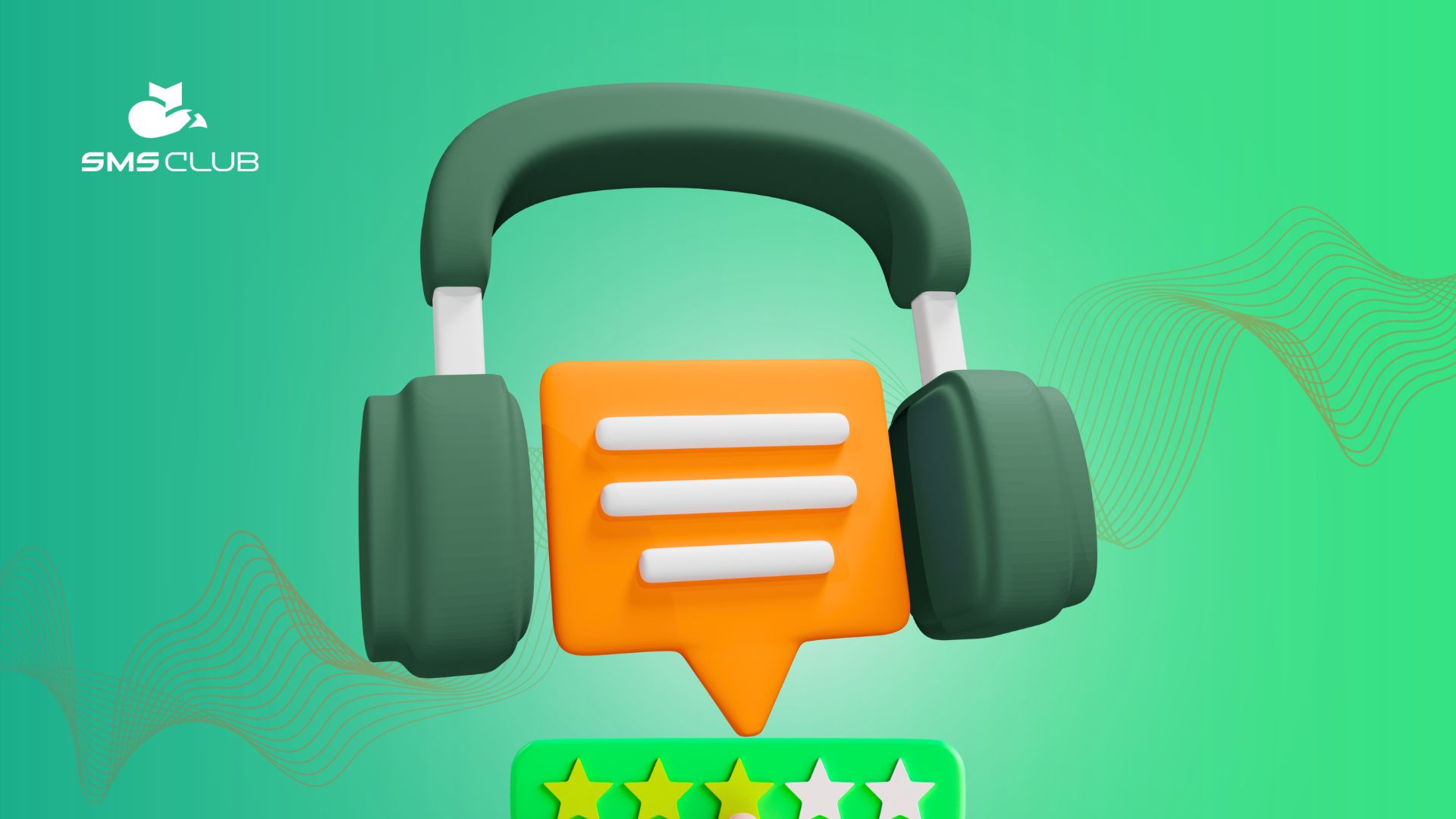
Смартфонизация, рост числа пользователей мобильного интернета, гугловские апдейты и т. д. привели к тому, что уже абсолютно все поняли необходимость адаптивного дизайна или мобильной версии сайта. Однако наличие таковой не гарантирует высоких конверсий. Посмотрим, почему…
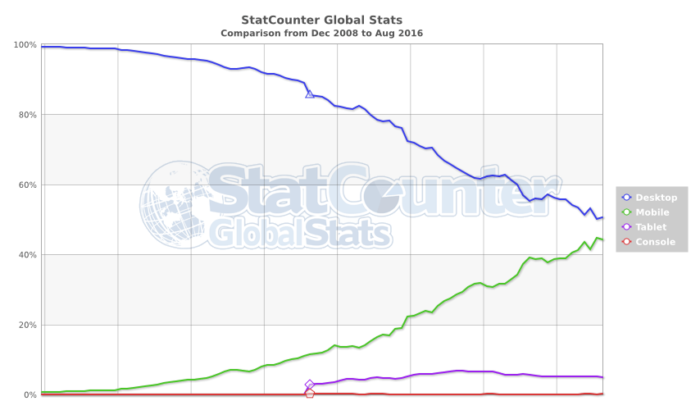
1. Форма оформления заказа
Как и все формы на любых сайтах (даже для десктопной версии), они должны быть краткими, насколько это возможно. Для мобильных сайтов – вдвойне. Вы ведь знаете, что с мобильного неудобно исправлять опечатки, переходить из одного поля в другое, а если ещё и Интернет тормозит…

Кроме количества полей в форме, обратите внимание на то, как вы можете упростить ввод данных.
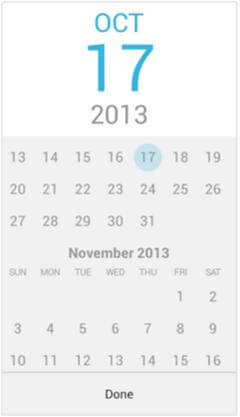
Выбор даты
Не используйте для этого календари, которые нужно скролить. Такой вариант гораздо удобнее:

Ввод адреса
Сохраняйте однажды введённый адрес автоматически. При следующем заказе предлагайте выбрать пользователю один из ранее сохранённых вариантов.
Клик по кнопке
Делайте кнопки заметными и большими, чтобы без проблем по ним попасть.
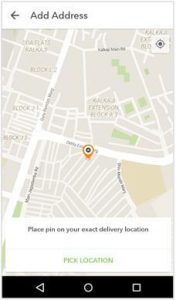
Автоматическое определение местоположения
Вы можете получить местонахождение пользователя через GPS (с его согласия, разумеется). Только не забудьте дать возможность корректировать его вручную.

2. Дизайн для маленьких экранов
И хотя, чем дальше, тем крупнее экраны мобильных устройств, дизайн должен быть минималистичным. Например, на этом сайте логотип занимает львиную долю первого экрана, не говоря уже о непонятном сеошном тексте:

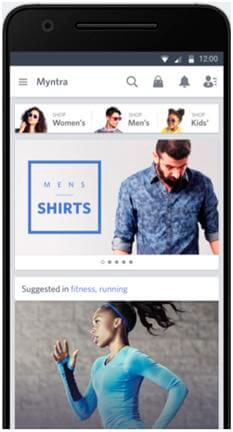
А теперь сравните с этим:

Скрывайте лишнее
Не выводите полное описание продукта на одной странице. Вместо этого пишите о главном и дайте возможность пользователю узнать детали, кликнув на «читать далее».
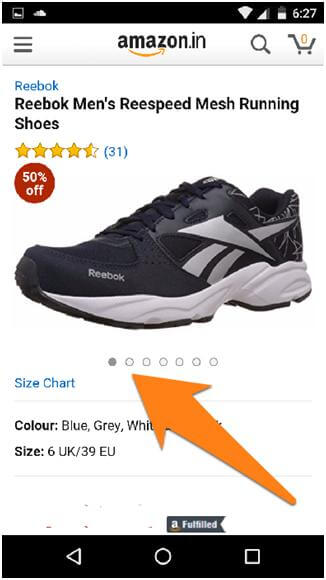
Экономьте пространство на галерее изображений
Сравните вариант галереи на десктопной и мобильной версиях:


3. Мобильные приложения
У них есть свои за и против. Плохо то, что по статистике пользователи скачивают их всё меньше. А 25% тех, кто скачивает, пользуется приложением лишь однажды.
С другой стороны, если вы хорошо продумаете мобильное приложение и сделаете его удобным, есть неплохие шансы завоевать любовь аудитории.
К тому же, скорость. Приложение работает быстрее, чем мобильная версия сайта.
Также вы можете рассылать полезные пользователю пуш-уведомления (в зависимости от его местонахождения, истории его прежних покупок).
А ещё — дополнительная реальность. С помощью AR-технологий можно, например, посмотреть, как будут вписываться разные предметы мебели в интерьер. Вот как это работает:
4. Как показать всё нужное?
К сожалению, в экран мобильного устройства не уместится много продуктов, 2 в одну строку, не более. Как помочь пользователям увидеть всё самое интересное и найти необходимый товар? Есть несколько вариантов.
Акцент на окне поиска
Сделайте его большим и заметным, и «приклейте» его к шапке сайта, чтобы всегда оставалось на виду.
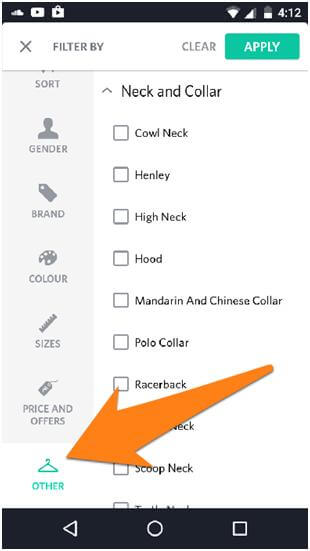
Детализированные фильтры
Например, не просто бренд и размер, а ещё и форма выреза футболки, длина рукава и т. п.

5. Процесс оплаты
Если вы предыдущие круги ада ступени пройдены, осталось не напартачить с оплатой. Какие здесь будут рекомендации?
Мультивариантность
Дайте мобильному пользователю 3-4 варианта оплаты.
Ввод номера кредитки
Эту процедуру можно сделать проще, если обеспечить автоматическое переключение на цифровую клавиатуру, когда курсор оказывается в поле ввода номера кредитной карты.
6. Онлайн-консультант
Чем дороже и технически сложнее продукция, тем больше причин запилить онлайн-чат. Часто уже на этапе оформления заказа пользователя терзают сомнения, которых некому разрешить. И вот, он откладывает покупку, а дальше, как сложится…